Was bedeuten bei der Einkaufsbestellung die Einträge unter Status?
16. April 2018Wie kann ich eine E-Mail an einen Verteiler versenden, also einen Art Newsletter erstellen?
4. Mai 2018Wie kann ich den Text in einem Tooltip (blaues Fragezeichen) schöner gestalten, also formatieren?
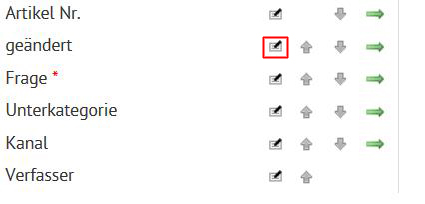
Die Texte in einem Tooltip werden im Layout Editor erstellt bzw. angepasst. Dort bei einem Feld auf das „Bleistiftsymbol“ klicken.


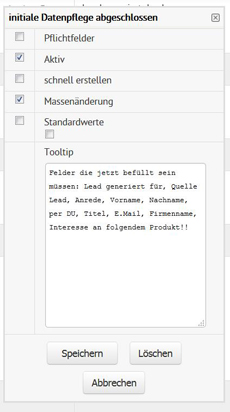
Nun wird für den Tooltip unten ein Text-Fenster angezeigt. Hier ist es möglich einen Absatz mit einem „Return“ auf der Tastatur zu erstellen. Weiter sind Formatierungen mit HTML-Tags möglich. Zudem kannst Du hier auch einfach einen Link reinkopieren. Dieser wird dann als Link anklickbar sein.
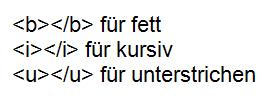
Die 3 vorwiegend benötigten HTML-Codes, Tags genannt, sind:
Die betroffenen Wörter müssen also zwischen den Tags stehen.
Beispieltext: „Die Texte in einem Tooltip werden im Layout Editor erstellt bzw. angepasst.“
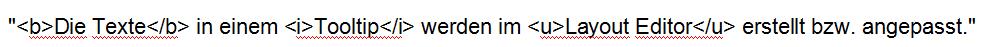
Soll nun „Die Texte“ fett, „Tooltip“ kursiv sein und „Layout Editor“ unterstrichen werden, dann musst Du die Tags so einsetzen:
Im Tooltip sieht das dann nachher so aus: