In ANTON gibt es eine Funktion, mit der Du ein Webformular als HTML-Code aus allen gewünschten Feldern erzeugen kannst, die im Modul Lead angelegt sind.
- Was ist die Voraussetzung, um ein Webformular in ANTON zu erstellen?
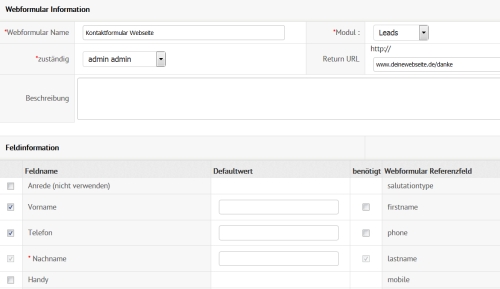
- Wie erzeuge ich das Webformular?
- Wie veröffentliche ich das Webformular?
- Wie verarbeite ich die Daten, die aus dem Webformular in ANTON übernommen werden?